原项目地址:GitHub - cliouo/aistudio-build-proxy-all
一、经验总结
Q1.GitHub上代码全部下载放到云服务器吗?
A:是的。
Q2.cookie的时间比较短,容易失效如何解决?
A:较为稳定的Cookie导出方式:
以chrome为例:
详细图例 (点击展开)
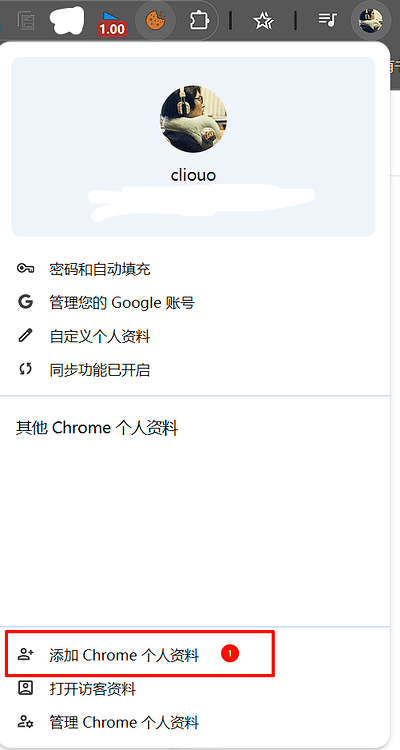
1. 添加Chrome个人资料

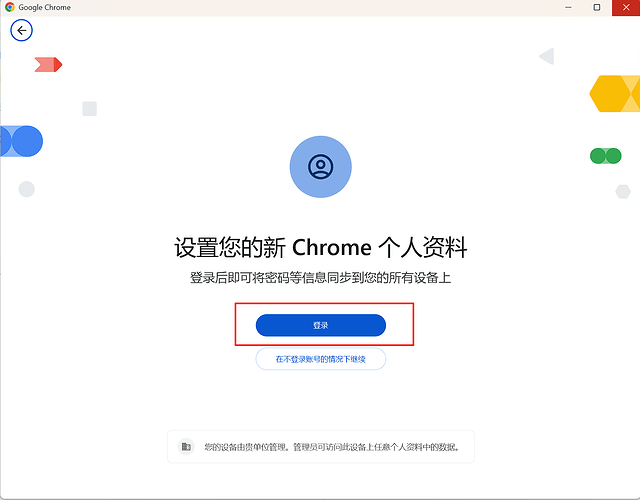
2. 登录google账号
注: 如果chrome已经登录过同一账号, 这样也会加一个同账号的个人资料, 也就是有两个同google账号的个人资料, 自己注意区分

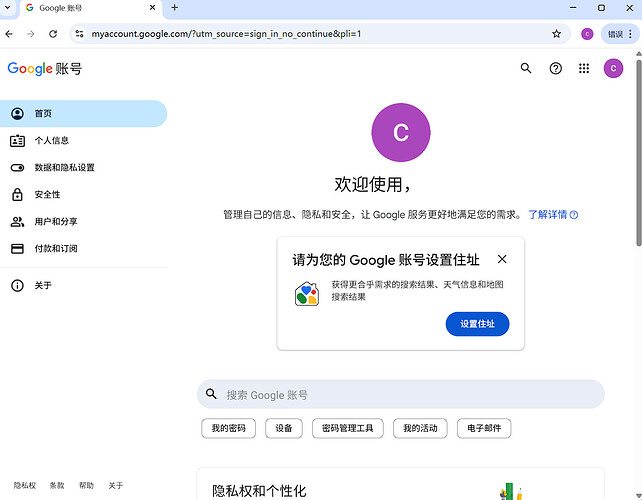
登录成功后会打开这个页面

3. 访问安装Global Cookie Manager 浏览器插件
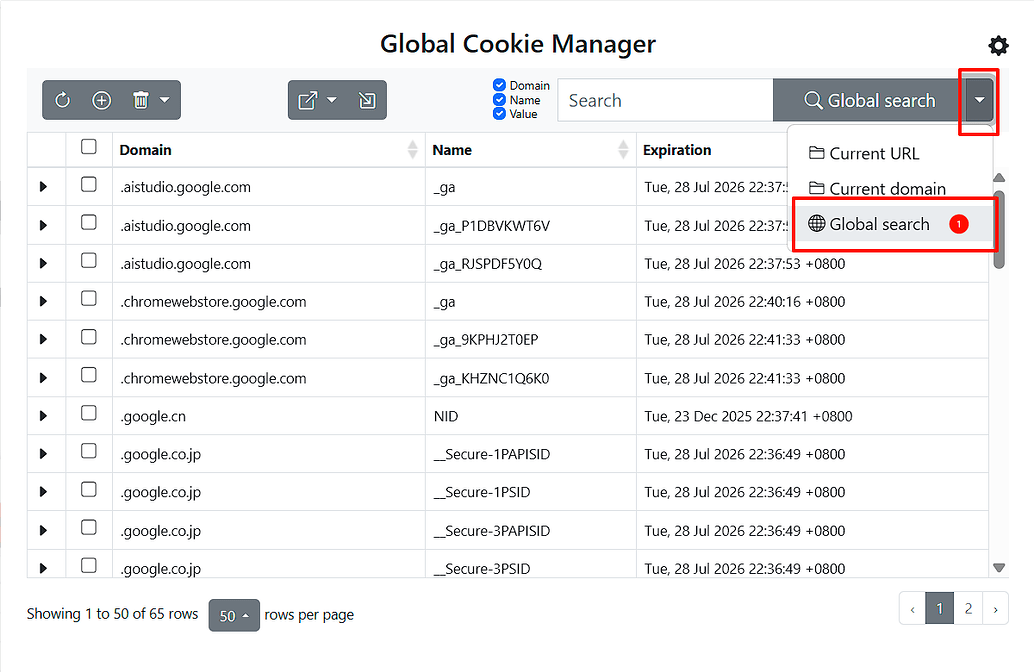
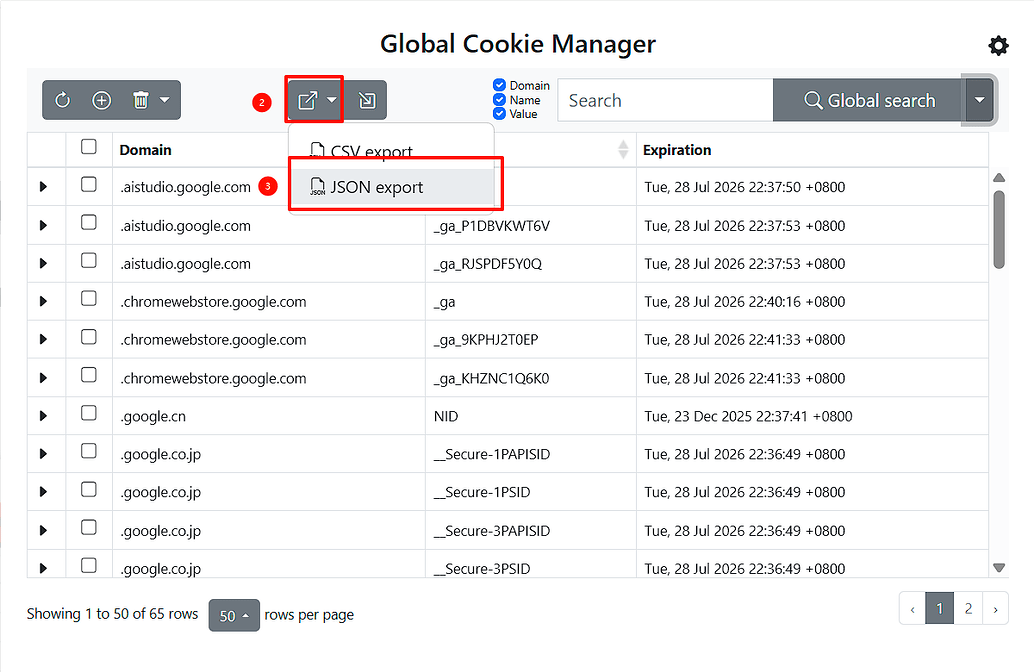
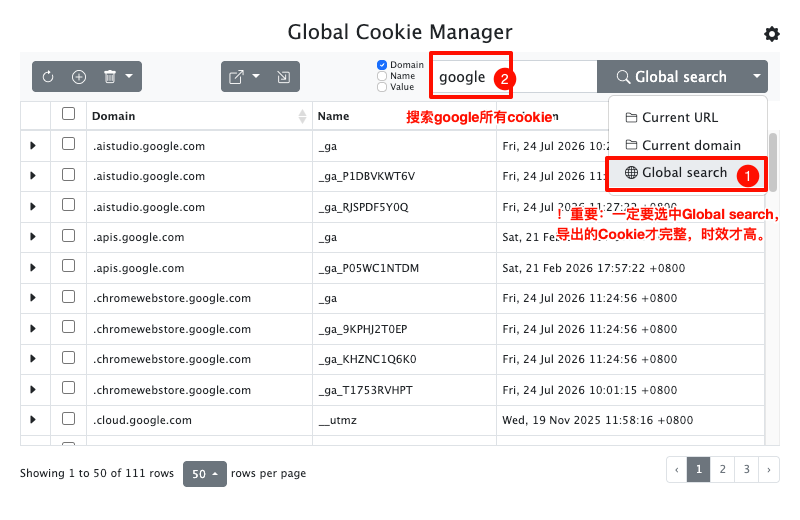
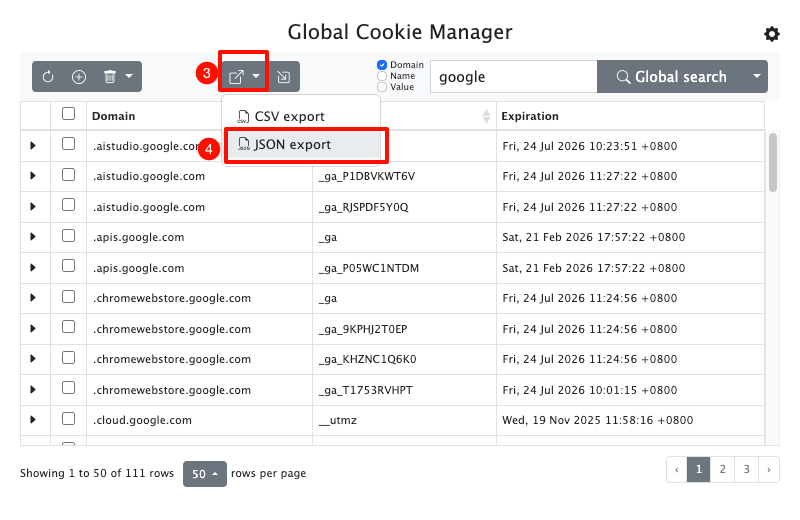
4. 打开插件菜单, 选中 Global search 导出Cookie
这样可以不和之前教程一样搜索google了, 因为这个个人资料只登了google, 全都导出就好


5. 复制cookie到程序中使用即可
然后关闭叉掉这个Chrome个人资料, 平时不要使用这个资料, 只有程序里cookie到期时才打开来登google后导出cookie
注: 不能删除该chrome个人资料, 实测个人资料一删除, 它导出的cookie即刻失效
二、部署的具体步骤
1. 导出Cookie到项目camoufox-py/cookies/文件夹下
(1) 安装导出Cookie的插件, 这里推荐 Global Cookie Manager浏览器插件
(2) 使用插件导出浏览器内所有涉及google的Cookie
导出Cookie示例图:


(3) 粘贴到项目 camoufox-py/cookies/[自己命名].json 中
2. 修改浏览器配置camoufox-py/config.yaml
(1) 在camoufox-py下, 将示例配置文件config.yaml.example, 重命名为 config.yaml, 然后修改config.yaml
(2) 实例 1 的cookie_file 填入自己创建 cookie文件名
(3) (可选项) url 默认为项目提供的AIStudio Build 链接(会连接本地5345的ws服务), 可修改为自己的
(4) (可选项) proxy配置指定浏览器使用的代理服务器
3. 修改docker-compose.yml
(1) 自己设置一个 AUTH_API_KEY , 最后自己调 gemini 时要使用该 apikey 调用, 不支持无 key
4. 在项目根目录, 通过docker-compose.yml启动Docker容器
(1) 运行命令启动容器
docker compose up -d5. 等待一段时间后, 通过 http://127.0.0.1:5345 和 自己设置的AUTH_API_KEY使用.
注1: 由于只是反代Gemini, 因此接口文档和Gemini API: https://generativelanguage.googleapis.com端点 完全相同, 使用只需将该url替换为http://127.0.0.1:5345即可, 支持原生Google Search、代码执行等工具。
注2: Cherry Studio等工具使用时, 务必记得选择提供商为 Gemini。
日志查看
1.docker日志
docker logs [容器名]2.单独查看camoufox-py日志
camoufox-py/logs/app.log
且每次运行, logs下会有一张截图